Radhose Innenhose Unterhose mit 4D Polster
Radhose Unterhose / Innenhose mit Comfort Pad
Unterziehhose mit Sitzpolster
Bequem sitzen insbesondere auf langen Fahrrad Touren, ob mit dem Rennrad, Mountainbike oder jeder anderen Art von Bike. Die Innenhose mit Sitzpolster ist hochwertige Fahrradunterwäsche inkl. einem 4D Comfort Elastic Pad der perfekte Begleiter auf jeder Runde. Nicht der weiche Sattel ist ausschlaggebend gut zu sitzen, im Gegenteil; die Dichte und Schichten des Materials im Polsters sind wichtiger und haben gegenüber einem zu weichen Sattel immer Priorität.
Optional: In Verbindung mit dem Kauf einer Bike Short aus unserem Portfolio, erhältst Du eine solche Innenhose zum Vorzugspreis von 39,95€.
Sehr leichte Fahrrad- bzw. Radsport Unterhose oder Unterziehhose mit hochwertigem Comfort Elastic Polster. Die Hose ist auch für sehr lange Radtouren sowie Long Distance Strecken geeignet. Sie kann sowohl unter einer Bike Shorts, wie aber auch einer Radhose mit Trägern getragen werden, wie z.B. im Winter als doppelter Boden und trägt nicht auf. Ihr perfekter Sitz sowie hochwertige Verarbeitung macht sie zum Begleiter mit Wohlfühlfaktor bei jeder Art von Radsport.
- Materialmix: 93% Polyamid, Nylon, 7% Elastan
- Sehr gute Dämfungseigenschaften
- Hochelastisch und atmungsaktiv
- Rasch trocknend
- Beinabschlussgummis
- Comfort Elastic Sitzpolster
- Schnitt: Performance Slim
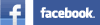
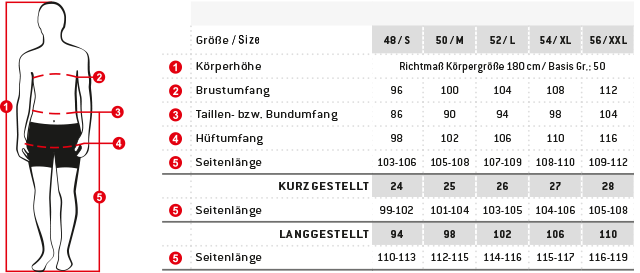
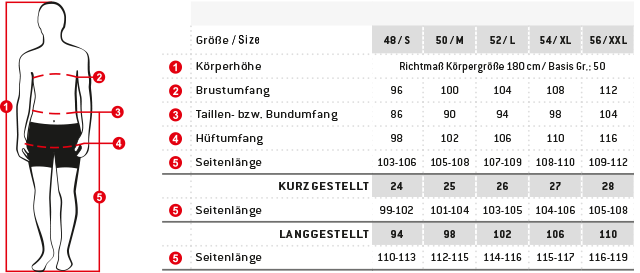
Größendefinition: S =48 | M =50 | L =52 | XL =54 | XXL =56


| Technisches Merkmal | Wert |
|---|---|
| Art.-ID | 487 |
| Zustand | Neu |
| Altersfreigabe | Ohne Altersbeschränkung |
| Modell | Radhose Innenhose mit 4D Polster |
| Hersteller | Loeffler |
| Herstellungsland | Deutschland |
| Inhalt | 1 Stück |