Loeffler
Radhose Modell Hotbond®
Artikelnummer NEW-943
Inhalt
1 Stück
Aktuell nicht verfügbar (siehe Artikelbeschreibung)
* inkl. ges. MwSt. zzgl. Versandkosten
Radhose Modell HOTBOND®
Fahrradhose inkl. 4D Comfort Gel Air Pad
Hochelastische und schnell trocknende Radhose mit Trägern in atmungsaktiver HotBOND® Technologie. Die Radhose hat Netzträger, schützendes transtex®-Futter im Rückenbereich, einen elastischen Bund, rutschfeste Silikonbeinabschlüsse sowie Reflektoren für mehr Sicherheit. Das Comfort-Gel-Air Sitzpolster sorgt für hohen Komfort insbesondere auf Langstrecken. Der Schnitt, Performance Slimline ausgeführt, sitzt wie eine zweite Haut.
Material: 55 % Polyamid/Nylon, 27 % Polyester, 18 % Elastan, 58 % Baumwolle, 42 % Polypropylen
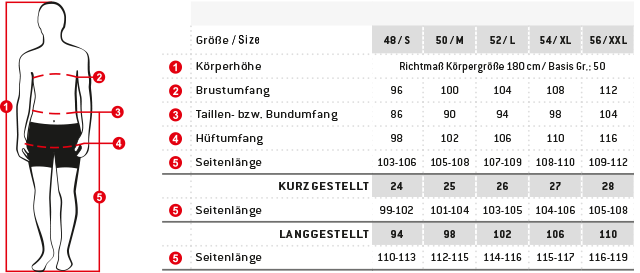
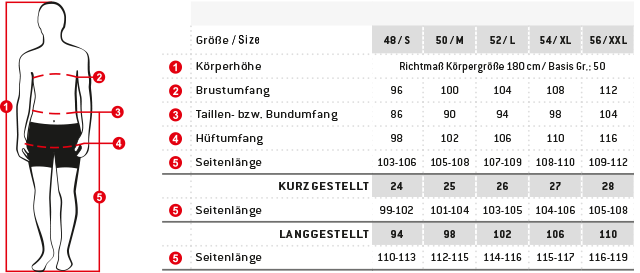
Größendefinition:

Merken
Merken
Merken
Merken
Merken
Merken
Merken
Merken
Merken
Funktionseingenschaften: Elastisch, schnell trocknend, atmungsaktiv, Comfortbund, schützendes transtex-Futter im Nierenbereich, softer Beinabschluss, Reflektoren.
Sitzpolster: Comfort Gel Air Pad
Schnitt: Körpernah
Sitzpolster: Comfort Gel Air Pad
Schnitt: Körpernah
Materialeigenschaften: 55 % Polyamid/Nylon, 27 % Polyester, 18 % Elastan, 58 % Baumwolle, 42 % Polypropylen
Größendefinition:

Merken
Merken
Merken
Merken
Merken
Merken
Merken
Merken
Merken
| Technisches Merkmal | Wert |
|---|---|
| Art.-ID | 420 |
| Zustand | Neu |
| Altersfreigabe | Ohne Altersbeschränkung |
| Modell | Radhose Modell Hotbond® |
| Hersteller | Loeffler |
| Herstellungsland | Österreich |
| Inhalt | 1 Stück |