Loeffler
Radlerhose Radhose Damen ohne Träger
Artikelnummer NEW-817
69,95 EUR
*
Inhalt
1 Stück
Aktuell nicht verfügbar (siehe Artikelbeschreibung)
* inkl. ges. MwSt. zzgl. Versandkosten
Radlerhose Damen
Damen Radhose ohne Träger mit Comfort Sitzpolster
Elastisch, schnell trocknend, atmungsaktiv, schützendes transtex®-Futter im Nierenbereich, Comfortbund, softer Beinabschluss, Reflektoren, Sitzpolster Comfort Elastic.
Die bei dieser Löffler Damen Radhose verwendete Spezial-Elasthanfaser ist eine technische Faser mit ausgezeichneter dauerhafter Quer- und Längselastizität. Dadurch wird ein Maximum an Bewegungsfreiheit sowie die perfekte Passform erreicht. Die dauerhaft und langlebige Funktion ist somit im Einsatz bei dieser Radhose garantiert.
Funktionseingenschaften: Elastisch, schnell trocknend, atmungsaktiv, Comfortbund, schützendes transtex-Futter im Nierenbereich, softer Beinabschluss, Reflektoren.
Sitzpolster: Comfort-Elastic
Schnitt: Körpernah
Sitzpolster: Comfort-Elastic
Schnitt: Körpernah
Materialzusammensetzung: 80 % Polyamid/Nylon, 20 % Elastan | 60 % Baumwolle, 40 % Polypropylen
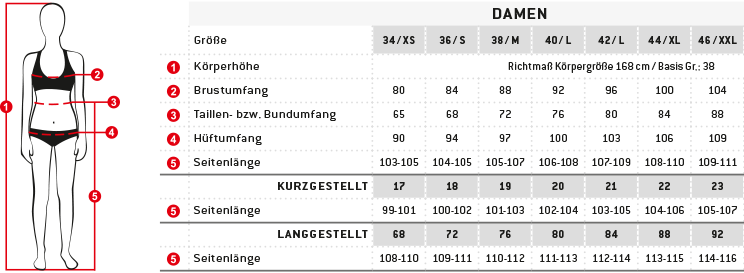
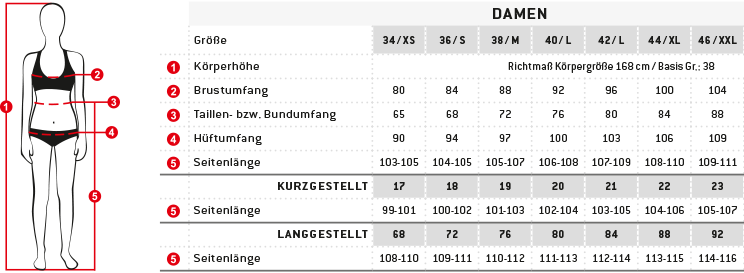
Größendefinition:

Merken
Merken
Merken
Merken
Merken
Merken
Merken
Merken
Merken
Merken
Merken
Funktionseingenschaften: Elastisch, schnell trocknend, atmungsaktiv, Comfortbund, schützendes transtex-Futter im Nierenbereich, softer Beinabschluss, Reflektoren.
Sitzpolster: Comfort-Elastic
Schnitt: Körpernah
Sitzpolster: Comfort-Elastic
Schnitt: Körpernah
Materialzusammensetzung: 80 % Polyamid/Nylon, 20 % Elastan | 60 % Baumwolle, 40 % Polypropylen
Größendefinition:

Merken
Merken
Merken
Merken
Merken
Merken
Merken
Merken
Merken
Merken
Merken
| Technisches Merkmal | Wert |
|---|---|
| Art.-ID | 402 |
| Zustand | Neu |
| Altersfreigabe | Ohne Altersbeschränkung |
| Modell | Radler Radhose Damen Modell Tour |
| Hersteller | Loeffler |
| Herstellungsland | Österreich |
| Inhalt | 1 Stück |